Tasarım Hikayesi 💙
İçerik Başlıkları
1.Gün
1. Material Design
Material Tasarım geçmişten — günümüze kısa bir bakış,
Material Tasarım tasarım dili ve neler yapabiliriz.
Material Tasarım Kullanım alanları neresidir.
Material Tasarım Bileşenleri nelerdir ?
Material Tasarımın Bileşenleri Pratik Kullanım koşulları nelerdir?
Material Tasarım ile Flutter Projelerinde hızlıca tasarım bileşenlerini kullanma
2. DartPad nedir?
DartPad ile nasıl çalışır? Ne için var.
Neden DartPad Kullanmalıyız?
DartPad Kullanmadan önce bilmesi gerekenler nelerdir?
DartPad ile yazılım öğreniyorum?
3.Flutter Projemizi oluşturma
Flutter ile Material Kütüphanesi ortak şekilde çalışma
Material Kütüphanesini etkin şekilde Flutter UI’larda kullanma,
Flutter Proje Dosya yapısını inceleme,
Flutter ile Proje hazırlığı nasıl olmalı ?
2.Gün
Flutter Projelerinizi etkin yönetebilme nasıl sağlanır?
Flutter Intelij IDE’sini tercih etmemin nedenleri nedir?
Intelij IDE’si bizlere sunduğu araçlar nelerdir?
4.Firebase üzerinden projemizi Görüntüleme
Flutter Web Projemizi Firebase yüklüyoruz.
5. Bonuş İçerik: 2Dimensions.com bizim için neler yaptı.?
Flare sen neden Rive App oldun…
Rive App hikayesi ?
Rive App ile animasyon odaklı görseller projemiz de kullanma.
Flutter Projelerinde Rive App etkin şekilde kullanma.
-Merhaba arkadaşlar ,
Bugün sizlerle birlikte yeni tasarım dili olan ve özellikle altı (6) yıldır birçok dijital platformda bizim ürünlerimizi çıkarmamıza yardımcı olan bir konudan bahsedeceğiz bu konunun ve şu anki platformlardaki birçok ürünlerimizi çıkarmanıza yardımcı olalım.
Adı material Dizayn, bu material dizaynı anatomisini incelememiz bizim için bir daha fazla ürünlerimizi bir arada geliştirerek sonuçlar almamızı ve Son kullanıcıya ulaşmasında yardımcı olacağımız noktadır olacaktır.
Material Tasarım geçmişten — günümüze kısa bir bakış,
Material Design Google tarafından 2014 yılında kullanıcılara ve geliştiricilere sunuldu, Günümüzde Google’ın çıkarmış oldu bütün arayüzler de material Dizayn Yapısını görmekteyiz. Özellikle mobil cihaz kullanıcıların daha fazla Aşina almış olduğu Android platformunda material Dizayn dokunuşlarını görmekteyiz Bununla birlikte Android tabanlı birçok platformu arı üzerinde material Dizayn çok büyük bir rol oynamaktadır.
Material Design, Google’ın sözleriyle “bir durumdan diğerine sorunsuz olarak geçmek üzere bir iskelet sunuyor”.
Material dizaynın tasarımsal açıdan kullanıcı arayüzleri arasında geçişler yaparken daha yumuşak ve daha kararlı kullanım sağlamasında bize yardımcı oluyor. tasarımdan kaynaklı gecikmeleri ve cihazın grafik performanslarından kaynaklı ara kayıpları ortadan kaldırmakta Büyük bir rol oynadığını söyleyebiliriz.
Hatta şunu söylemekte fayda var Bundan sonra Google’ın hangi ürününün arayüzü ile ilgili bir görsel gördüğünüzde bileceğiz ki bunun temelinde material Dizayn rol oynamakta Evet bu Android platformları için geçerli olabilir ve temel de cihaz tabanlı çalışmalar için geçerli olabilir ya da yeni bir Google ürünü için de geçerli olabilir.Prensip olarak her zaman bir uygulama sahip olmuş olduğu performans kararlılık kullanıcı kısmındaki yumuşak ve gecikmelerin olmadığı anlayışla karşımızda olmalı. Eğer ki kullanan arayüz bu bahsetmiş olduklarımızın tam tersi karşımızda şekillenir ise son kullanıcı ve yeni kullanıcılar için Konforlu kullanımdan uzaklaştırmaya neden olacaktır. İşte tam Burada material Dizayn prensipleri ile karşımıza çıkmaya başlıyor.
Material dizaynın oluşturulma hikayesi içerisinde gözümüzün görmüş olduğu her objeden esinlenme gerçekleşmiştir. bunlar arasında mimari tasarımlar, doğanın bize sunmuş olduğu geometrik objeler, ve geçmişten günümüze sanatçıların insan doğasına sunmuş olduğu eserler. Material dizayn da, basit ve anlaşılabilirlik en ön plandadır, bunu örnek verecek olursak bir evin içerisindeki her odanın yaşam koşullarına göre teması farklıdır gösterir.Örnek vericek olursak mutfakta yemek yenmesi, yatak odasında uyumak, Oturma odasında günlük aktivitelerin gerçekleştirilmesi, hepsinin bulunduğu alana göre tasarımı yapısı birbirinden farklıdır. Ve doğal olarak kişi tanımlama olarak hızlıca bulunduğu alanın Ne üzerine olduğunu kolayca ifade edebilir.
Material tasarımları özellikle görüntülenebilir herhangi bir obje de bilgileri,ulaşılabilirliği ve hangi amaçla kullanıldığını ifade etmesi en önemli ilkeler arasında yer almaktadır.
Material tasarım statik birden fazla elementten bir araya gelen,Şekiller,yazı fontları ve birbiriyle uyumlu renk tonların oluşan. Ve tabii ki günümüz tasarım dilleri ile tekrardan tasarlanabilir bir form da karşımıza çıkmaktadır.
Material Design prensiplerinden bahsedecek olursak 3 ana başlık ve incelememiz sağlıklı olacaktır.
Metalyal metaforu, Cesur, grafik, amaca yönelik,hareket anlam bütünlüğü ile Aşağıdaki grafikte de detaylı bir şekilde belirtildiği gibi birden fazla bileşenden oluşmaktadır.
Material dizaynı fizik kuralları ve sürriyel tasarımları olması kaçınılmaz ama bu demek oluyor ki gerçeklikten biraz uzaklaşmak, ötürü material tasarımda ki Yapı gerçek fizik kurallarına ağırlık almak istemek nedir.
Material dizayn da rasyonel düzlemlerin kendi içerisindeki oluşturmuş olduğu sistemleri ortaya çıkarmış olan bir bileşen yapısı vardır.
Google tasarım ekibinin ifade etmiş olduğu iki başlık karşımıza çıkıyor. ilk olarak kağıt ve mürekkepten esinlenerek dijital olan bir objenin tarımsal yapısının gerçekliğe yakınlığı göz önünde olmaktadır. bir sonraki ilham alınan nokta ise ışığın, yüzeyin ve hareketin temel ilkeleri göz önünde bulunarak bir araya getirilen elementler söz konusu olmuştur.
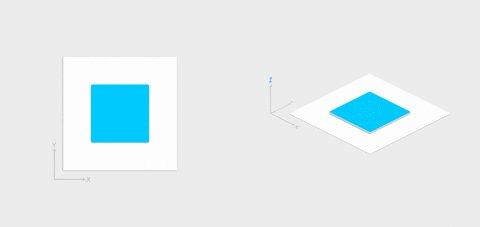
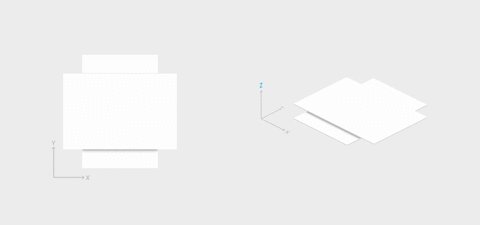
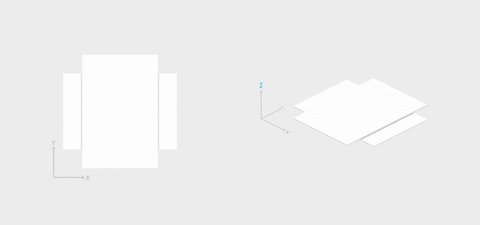
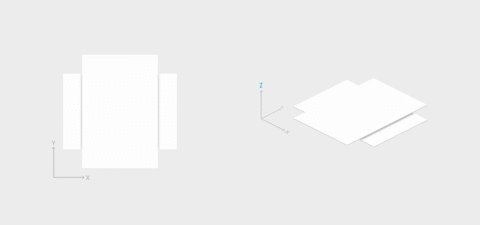
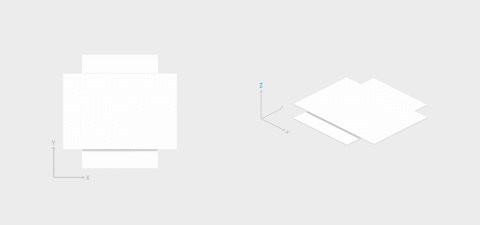
Yukarıdaki görselde Görüldüğü üzere Z ekseni bizim cihazlarımızda ki görüntülü dediğimiz alan ve geri kalan süreçlerde Y ekseni ile X ekseni tasarım akışındaki objelerin hareket etme alanları, üç boyutlu tasarım ve Kalkmazsan Yapı prensibi ile gerçekleştirilen material bileşenler aslında bizlerin yukarıda bahsetmiş olduğumuz konuyla alakalı bir şekilde karşımıza çıkıyor. hatırlatacak olur isek, gerçek fizik kuralları ile tasarım inşa ediyoruz.
Işık ve gölge bu oyunun en önemli parçası, katmanların bir araya Z ekseni üzerinden üst üste geldi,bu süreç arasındaki yükseklikler bizlerin orkidelerdeki görmüş olduğumuz gölge görüntüleri ile daha doğal tasarımısal Ürünler ortaya çıkarmamızı sağlıyor özellikle mobil cihazlarımızda ki bu arayüzü derdi daha sezgisel kullanımlar gerçekleştirdiğimiz de material dizaynın 6 yıllık gelişim sürecinde çok iyi bir sonuç olarak görmeye başladım ve hala günümüzde yeni Platformu Arda vazgeçilmez bir kütüphane olarak karşımıza çıkıyor. Bugün bundan detaylı bir şekilde bahsedeceğiz
Obje 1 Obje 2 Obje 3
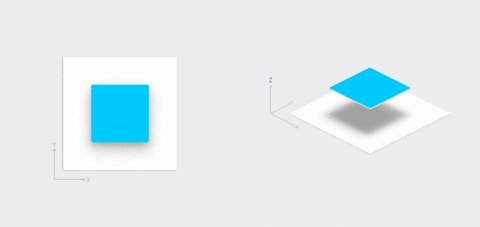
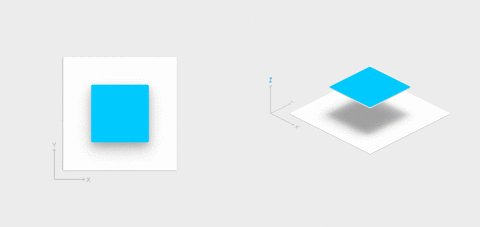
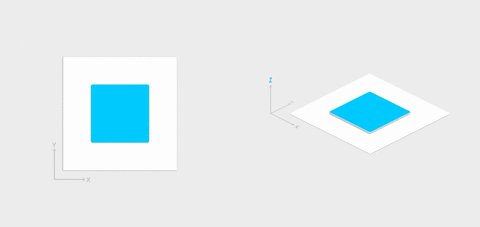
Yukarıda görmüş olduğunuz görsellerde 3 adet obje bulunmaktadır. Bu objelerin temel yapılarını inceleyelim. ışığın ne kadar kuvvetli bir tasarımsal etki olduğunu birinci obje de ikinci obje net bir şekilde farkına varıyoruz.
Material dizaynı üç boyutlu tasarımsal yapısını Z ekseni üzerindeki oluşumunu çok net bir şekilde görüyoruz.Ve material tasarımda ki her yaratılmış olan obje aynı kalınlığa sahip bir şekilde oluşturuluyor.Bu da üç boyutlu tasarımsal ilkesi olarak daha kullanışlı geçişler sağlarken grafik ve objeler arasındaki iletişimi kuvvetli görmemiz sağlıyor.

Material tasarımda ışık ve gölge önemini Yukarıdaki görselde çok net bir şekilde anlayabiliyoruz. özellikle diğer tasarım platformlarındaki yapılarda gölge, renklendirme ve ve kullanılan ara katmanlarla görselleri birden fazla yoğunluk içinde olması kullanım performansı açısından gecikmelere neden olduğunu biz son Kullanıcı olarak bunu zaten biliyoruz.

Bileşenler katman yapıları arasında özgürce hareket edemez, ve birbirleri içerisinden geçiş sağlayamazlar. ışık ve gölge prensibi ile daha etkili görünmesinde yardımcı olur.

Bileşenler kendi eksenleri içerisinde sağlamış olduğu hareketlerle birlikte istedikleri fizik kurallarına göre şekiller olarak karşımıza çıkarlar.

Diğer bir yandan da formik Yapı hızlı bir şekilde şekil değiştirerek performans açısından uygulamaları ekran yenileme sürelerinde artiş sağlanmasında yardımcı olacaktır.

Işık ve gölgeden bahsettik ama bunu anlatırken dikkat etmemiz gereken bir noktadan bahsetmedik.
Üç boyutlu bir tasarıma sahip material yapılar da , Yükseklikler can kurtarıcaktır.
O zaman bizlerin material tasarımda ortaya bir ürün çıkardığımız da kesinlikle yükseklik bizim kilit noktamız olacaktır. Yukarıdaki görsellerde de bahsettiğimiz üzere Z ekseni üzerindeki objeler arası yükseklikler,objelerin arasındaki gölge ışık oyunu ile tasarımların daha gerçekçi,fizik kurallarına yatkın ve son kullanıcı açısından beğeni oluşturduğunu uzun süredir geri dönüşü alıyoruz.
Material tasarımlar bir daha fazla platformda bile uyum içerisinde çalışmaktadır,
- -Android
- -iOS
- -Web
-Flutter
Material tasarım Kütüphanesi tasarımları daha verimli kullanabilmeniz için ortak farklı platformları tasarım Geliştirici kütüphaneleri ile uyum içinde ürünlerimizin çıkarmamız da yardımcı olmaktadır. tasarım dili anlaşılabilir olduğu sürece tasarlayan geliştiriciler ile kullanıcılar arası deneyimsel sonuçlar her zaman daha verimli olacaktır.
Bugün bunlardan bir tanesi ile bileşenleri inceleyeceğiz.Arayüz tasarımında kullanacağımız geliştirici Kütüphanesi ise Flutter olacaktır.
O zaman yavaştan ikinci ana başlığımıza geçiş yapabiliriz onun adı Flutter,
Ama bu konu hakkında uzun uzun burada herhangi bir Yazı yazmayacağım. önceki yazmış oldum yazımdan hakkında detaylı bilgi edinebilirsiniz linki buraya bırakıyorum
Dart ve Flutter bir arada daha etkili bir web tabanlı geliştirici editörü olarak karşımız da
DartPad ?
Biliyorsunuz ki Flutter geliştirici Kütüphanesi artık daha geniş kapsamlı ürünlerde bize yardımcı olmaya başladı ama ilk sürümden şu anki kararlı sürüme kadar devam eden bazı küçük problemler var aslında,Küçük Problemler demektense geliştirici platformu oluşturulmaya çalışırken kullanılan bilgisayarların sanal çekirdek özelliği sanal grafik işleyebilmek özelliği olması sanal cihaz kullanılması için çok büyük bir önem arz etmektedir.
Bugün de zaten bunu detaylı bir şekilde göreceğiz. geliştirdiğimiz mobil ürünler veya Web tabanlı çalışan ürünlerin hızlı bir şekilde görüntülenebilmesi için bizlere kullanmış olduğunuz IDE ve sanal cihaz uyumlu bir şekilde çalışması geliştirici açısından daha hızlı sonuçları almasın da yardımcı olacaktır.
Kısacası kendi fikirlerimi ifade edecek olursam, bazı anlarda bilgisayarlarımızın yüksek performansta kullanmamıza gerek yok.
Özellikle yeni bir programlama dili öğrendiğimizde programlama dilinin temel taşlarını öğrenirken, daha kolay daha hızlı ve sonuç alabilmemiz için kurulum gerektirmeyen ya platformları da bulunmaktadır.
Bunlardan bir tanesi DartPad Karşımıza çıkıyor.
Sen ne güzel bir öğrenim Platformusun DartPad,
Hep birlikte yeni birlikte örnekleri inceleyerek Bak bütün çalışma yapısını hızlıca bir göz atalım ve ardında yeni bir proje oluşturarak örnek bir projenin nasıl çalıştığını hızlıca görüntüleyim.
Bu, editöre bazı başlangıç kodları ekler ve çalıştırır. DartPad kullandığınızı her gördüğünde package:flutter, kullanıcı arayüzünü görüntülemek için bir panel açılır.
Veya bir Flutter örneği bulmak için Örnekler menüsünü kullanın.
Tabii ki IDE Üzerindeki yetenekleri kadar kapsamlı değil ama temel olarak öğrenim için çok ideal bir platform günümüze de popüler olan bu arayüz tasarımla dili girişliler için ileri dönük projelerin de çok hızlı sonuçlar almasında sağlamak için var.
özellikleri neler ve neler yapabiliriz hangi temel tasarım kütüphanelerini bulundurmaktadır.
Flutter’ın cupertino ve material gibi tüm temel kitaplıkları kullanıma hazırdır ve DartPad belgelerini görüntüleyebilir. Alt paneldeki belgeleri görmek için bir sembol seçin.
Eğer Snippet’inizi paylaşmaya hazır olduğunuzda şunları yapabilirsiniz bir GitHub hesabi yaratmak ve bunun gibi bir URL özü kimliğini koyun: https://dartpad.dev/<GistID>. Bu bağlantıyı bir hata raporunda, StackOverflow sorusunda veya tercih ettiğiniz sosyal medya platformunda paylaşabilirsiniz.
Birden fazla tasarımı yapısının temellerini çok hızlı bir şekilde inceleye biliyoruz ve buradaki platformda test ettiğimiz olan bazı bileşenleri ister isek kendi projemizde IDE üzerinde görüntüleyebiliriz. Bugün de bunun üzerine birden fazla örnek göstereceğiz.
Peki,
Flutter da bir Theme oluşturmak istersek bunu nasıl gerçekleştirecez. Bunun bir çok pratik yolu vardır. Webte olduğu uzere css,sass veya js tabanlı çalışan bir çok stil dosyası yaratılabilir.
Bunun da prafik yolları var.
Özellikle Panache bizler sunmuş olduğu hızlıca theme yapısını kullnarak
UI Tasarımızı pratik ve temel tasarım ilkelerine uygun tasarlamış olacağız.
Kısaca bakalım,öncelikle temel tek seçimi sonrası kullanım modunu seçiyoruz.


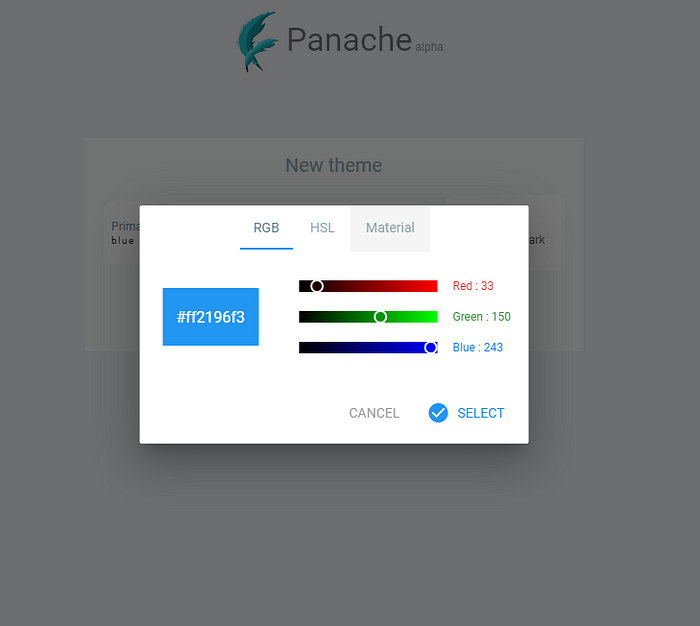
Gördüğün üzere bize üç tip renk şeması çıkarmaktadır. Bunlar RGB, HSL ve son olarak Material Renkler, benim tavsiyem Material seçenei ile ilermektedir.
Ve Karşımız Temamız bizleri bekliyor.

Birden fazla tasarımı yapısının Dartın temellerini çok hızlı bir şekilde inceleye biliyoruz ve buradaki platformda test ettiğimiz olan bazı bileşenleri ister isek kendi projemizde IDE üzerinde görüntüleyebiliriz. Bugün de bunun üzerine birden fazla örnek göstereceğiz.
Buradaki esas amaçlarımızdan bir tanesi, bizlerin plaftorm çalışma süreçlerini daha iyi anlayabilmek ve görüntüleyebilmek uygulayacağımız ürünlerde zaman kazanmamızı sağlayacaktır.
Şimdi sizlerle birlikte Dart üzerinde birden fazla basit temel örnekleri odaklanarak DartPad ile neler yapabileceğimize bir bakalım.
Örnekler
http://jpryan.me/dartbyexample/
Örneklerimiz mi arasında Dart temel terminolojik yapısını ve kullanım sürecinde ki ne çok net bir şekilde göreceğimize inanıyorum yukarıda paylaşmış olduğum örneklerde sizlerin çok rahat bir şekilde görüntüleyebilecek Dart dilinin yapısını idrak etmeye başlayacağımız a emin olabilirsin.
Hadi gelin birlikte deneyelim.
Yukarıdaki bir tane örneği inceleyerek başlayabiliriz ilk önce yapmamız gereken. https://dartpad.dev/ Sitesine girerek. bunu çok hızlı şekilde inceleyelim.
Örneklerin tamamını deneyerek görüntüleyebilirsiniz. inanıyorum ki sizlerde temel dil yapısını çok net bir şekilde anlayabileceğinizi ve bununla birlikte uygulamalarınızda ki süreçlerde Yardımcı olacağını inanıyorum.
Birden fazla kodlarınızı düzenleyebileceğiniz editör bulunmakta ama biz hangisiyle başlamanız gerektiği hakkında en küçük fikre sahip değiliz.
Bunlardan iki tanesi bizlere tamamen bu süreçte yardımcı olacaktır.
- Intellij IDE
- VS Code
Hepsinin kendi içerisindeki eklenti paketlerini kurarak Flutter ve Dart dillerindeki hata ayıklama, proje çalıştırma, anlık hızlı güncellemeleri alabileceğiniz HotReload gibi dinamikleri kullanarak, ürünlerinizi hızlı bir şekilde görüntüleyebilir ve projelerinizi geliştirebilirsiniz.
— -
— -
Benim tavsiyem yazın alışkanlığını belirlemek bakımından iki Platformu da kullanmanıza tavsiye etmek deyim zaman içerisinde Sizlerde İkisinden birisini tercih ederek platformlarızı belirlemiş olacaksınız.
Evet,Flutter Hakkında Uygulamlarımızı geliştirmek için, proje oluşturalım ve bu projemizi düzenlemeler,küçük ön hazırlıklar gibi kurulumlar yapalım.
Geri kalan süreçleri videonun içeriği ile izleyerek devam edebilirsiniz bir daha fazlası onun cevabını bulacağınızı İnan ondan dolayı iyi seyirler.
YT- Tasarım Hikayesi -1
Tasarım Hikayesi -2
https://www.youtube.com/watch?v=1SdrcPfUXfY&ab_channel=GDGAntalya
