Flutter v1.5 Yeni Web projesi oluşturma -1

Merhabalar,
Arkadaşlar bu gün Flutter web app sürecini incelicez.Yoğun bir tempo’da olduğumdan sizlere en azından şimdilik çalışmalarınızı başlayabileceğiniz bir yapıyı anlatmak için yapmış olduğum bir yazıdır.
Başlayalım….

Nasıl kurulur?
Çalışması için birkaç adım gereklidir:
Eğer hali hazırda Flutter yüklü ise en güncel sürümü 1.5.4 olduğuna emin olun.
Flutter kurulum işlemleri
Sistem gereksinimleri
Flutter ‘ı yüklemek ve çalıştırmak için, geliştirme ortamınız bu minimum gereksinimleri karşılaması gerekir:
İşletim sistemleri: Windows 7 SP1 veya üzeri (64-bit)
Disk alanı: 400 MB (IDE/araçlar için disk alanı içermez).
Araçlar: flutter ortamınızda mevcut olan bu araçlara bağlıdır.
Windows PowerShell 5,0 veya daha yenisi (Bu, Windows 10 ile önceden yüklenmiş)
Gerekli yüklemeler (Flutter SDK)
Flutter SDK ‘nın en son kararlı sürümünü almak için aşağıdaki yükleme paketini indirin:
flutter_windows_v1.5.4-hoflix.2-stable.zip (470mb)
Zip dosyasını ayıklamak ve flutter SDK için istenen yükleme konumuna içerdiği flutter yerleştirin (örneğin. C:\src\flutter; Flutter, yönetici izni gerektiren C:\Program Files \ gerek yoktur).
Dosya flutter_console. bat flutter dizin içinde bulun. Çift tıklatarak başlatın.
Artık flutter konsolunda flutter komutlarını çalıştırmaya hazırsınız!
Güncelleme için :
Önce Terminal açtığımız da;
-flutter upgrade
diyerek kontrol sağlıyoruz.
Ve güncelleme işlemi yapmaya başlamaktadır. Dart güncellmesinide kontrol ederekte sağlayacaktır.
Oldu ki Dart’ güncelleme işlemi yapmadı ve hata aldınız.
O zaman doğrudan Dart-SDK’ini indirmeniz daha kolay olacaktır.
Uğraşmayın kurun gitsin.
Dart.dev üzerinden Dart-SDK- Setup indiriyoruz. Bu biraz flutter’dan daha kolay kurulama sahiptir.

Ama dart güncellmesini dart’in windows’lar için yaptığı setup’dan yararlanabilirsiniz.
Başlat üzerinden kontrol sağlayabilirsiniz…

Not: Dart v2.3 olmasıda önemlidir.
Android Studio
Gelelim,Android Studio (971mb)kurmaya…
Ya da https://developer.android.com/studio sitesinden Download Android Studio’da diyebilirsiniz. Güncel sürüm 3.4 olmalı ki verim alabilelim.

Hangi kod editörünü kullanmamız gerekiyor?
Ben windows işletim sistemli bir bilgisayar kullandığım için Visual Studio Code kullanmaktayım. Bu melet Emin olun en verimlisi,siz genede bildiğinizi okumak isterseniz Virtual Device’ eklentisini denemeye kaldığınızda Android Studio ile size başarılar diliyorum. Eğlence arayan herkes devam edebilir…

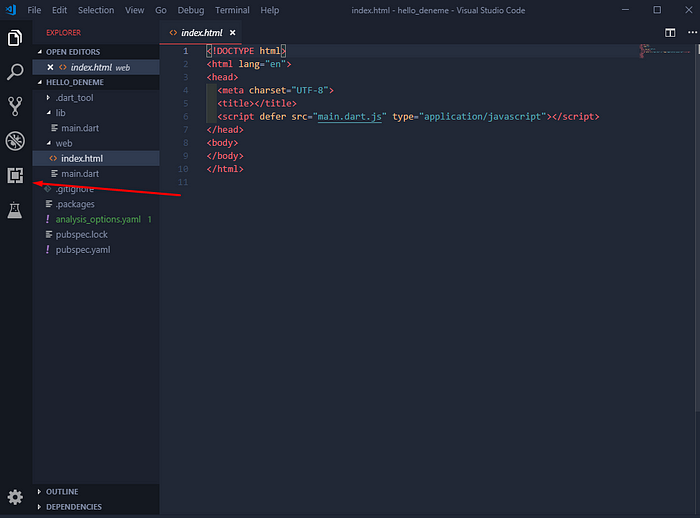
VSCode’ kurulumu yapıldı,ama bununla da kalmıyoruz.
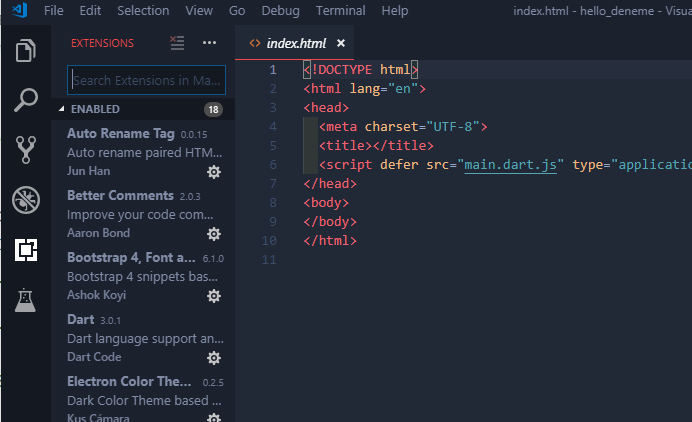
Eklenti paketlerinide yüklememiz gerekmektedir.

Extensions kısmından Flutter,Dart’i buluyoruz.

Flutter

install diyerek işlemimi devam ettiyoruz. Dart, Flutter ile birlikte otomatik olarak yüklenecektir.Oldu ki yüklenmedi ayni işlemi “Dart” diye kendiniz de yükleyebilirsiniz.
Ayrica VSCode’ile ilgili en iyi eklentiler neler onlarla ilgili bir yazı yazcağım.
Bunu burada söz verelim.😄❤
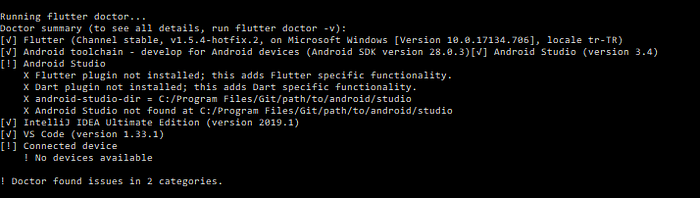
En son olarakda sistemdeki Flutter’in verimliliği içinde
-flutter doctor
komutu ile de kontrolu sağlıyoruz.
Ve terminal ekrani Şu şekilde karşımıza çıkacaktır.

Evet şimdi, güncellemeli yaptıktan sonra
İlk Web projesi
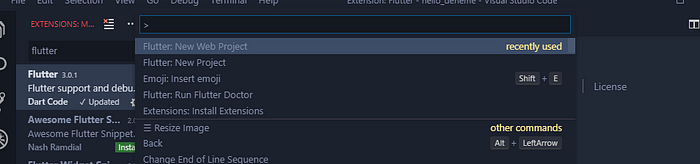
VSCode komut paleti açarak
Kısa yol tuşları: CTRL+SHİFT +P’dir

Flutter: new web project’i seçiyoruz.
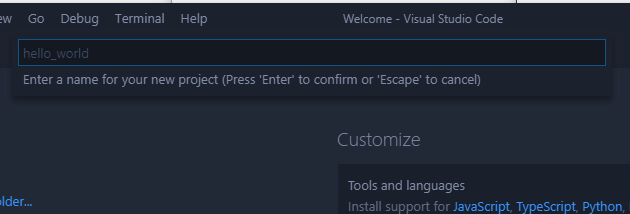
Ardından proje’adını veriyoruz.
Dilediğiniz ismi verebilirsiniz. (Türkçe karakter hariç)
Flutter_web_projesi ‘de diyebilirsiniz. Ya da Sevdiğinizin adınıza verebilirsiniz.Bu sizin hayal gücünüze kalmış. 😄

Ardından işlemlerimize devam ediyoruz.
VSCode…
“Stagehand bu özelliği kullanmak için stagehand ‘ pub küresel etkinleştirmek ‘ ile yüklenmesi gerekli stagehand bir dart proje jeneratör dür. ”
Otomatik yüklemeyi kabul edin veya terminalden doğrudan yazın:
Pub küresel etkinleştirmek stagehand
Projenin adını ve klasör konumunu yazdıktan sonra, ‘ stagehand ‘ temel bir proje oluşturur.
Sonra, doğrudan komut satırı ‘ pub Get ‘ (flutter paketleri yükseltme eşdeğer) başlatır. Bu, gerekli tüm paketleri yükler ve bunları
‘ $HOME/Pub/Cache/hosted/pub.dartlang.org ‘ (Windows) ‘dan ulaşabilirsiniz.
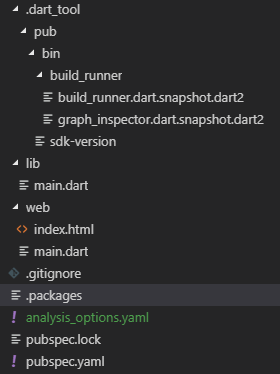
Her şey indirildi ve önceden derlenmiş sonra proje yapısı aşağıdadır:

/Web/Main.Dart dosyasını seçin ve projeyi çalıştırmak için ‘ F5 ‘ tuşuna basın.
VSCode bir uyarı mesajı gösterecektir:
“WebDev bu özelliği kullanmak için ‘ pub Global Activate WebDev ‘ ile yüklenmesi gerekir.”
Otomatik yüklemeyi kabul edin veya terminalden doğrudan yazın:
- pub global activate webdev
Bir kez aktive, 2 uyarı mesajları VSCode görüntülenir .
-”Kesme noktaları ve Stepping Şu anda VSCode flutter Web projeleri için desteklenmemektedir, kırmak veya kod üzerinden adım gerekiyorsa, lütfen tarayıcı araçlarını kullanın.”
“Breakpoints and stepping are not currently supported in VSCode for Flutter web projects, please use your browser tools if you need to break or step through code.”
”graph_inspector. Dart. Snapshot. dart2: tokenization, sarma ve katlama bellek kullanımını azaltmak ve donma veya çökmesini önlemek için bu büyük dosya için kapalıdır.”
“graph_inspector.dart.snapshot.dart2: tokenization, wrapping and folding have been turned off for this large file in order to reduce memory usage and avoid freezing or crashing.”
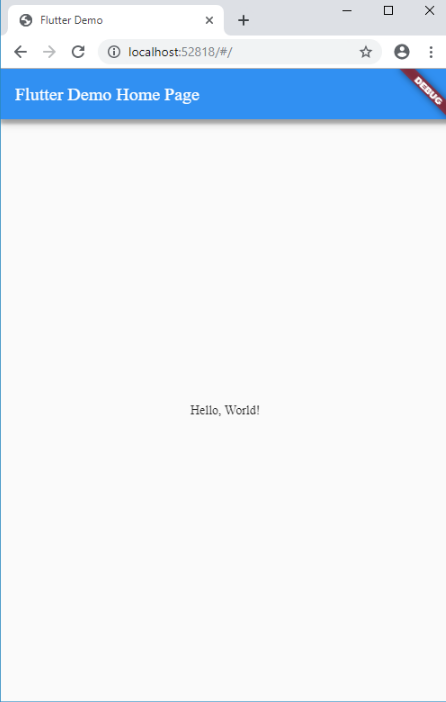
Ve evet Projemiz başarılı şekilde görüntülendi. Artık onu geliştirmek gerekiyor.
Bu geliştirme süreçlerinde Flutter’in yapısın da bulunan HOT-RELOAD ile sürekli değişimleri localhost’ üzerindeki kurulmuş yapıdan güncel şekilde görerek çalışmamızı takip edebileceğiz.

HOT-RELOAD
Katıştırılmış ‘ hata ayıklama/Başlat hata ayıklama ‘ (veya F5 tuşuna basarak VSCode) kullanırken, Hot-Reload çıktıları yeniden derler ancak uygulamayı yenilemez.
Tarayıcıda sayfayı (F5 üzerinden) el ile yenilemeniz gerekir.
Ancak, Hot-Reload olmasını istiyorsanız, aşağıdaki komut satırını kullanarak uygulamayı çalıştırmanız gerekir (Terminal penceresi ‘nden):
- webdev serve — auto reload
Evet,arkadaşlar şimdilik bu kadar. Artık sizin de projelerini geliştirmeye başlamanın vakti geldi.
Benimle projelerinizi ve fikirlerinizi paylaşabilirsiniz.Yardımcı olmak için buradayız.
Fikir ve düşüncelerinizi Beni response’lamayı unutmayın.😄⚔🛠🔥
Ve ilerliyen günlerde güzel haberlerle geleceğimize emin olabilirsiniz.
Sağlıcaklar kalın.
İyi günler…
